
The best companion to help beginners jump start their real estate investment journey.

Project overview
Problem
Getting into real estate investment can seem out of reach to outsiders. There are so many factors to consider - more than what the typical property search app provides - when looking for the diamond in the rough. How can an app empower beginner investors with comprehensive information and better questions for a smarter and optimized property hunt?
Product concept
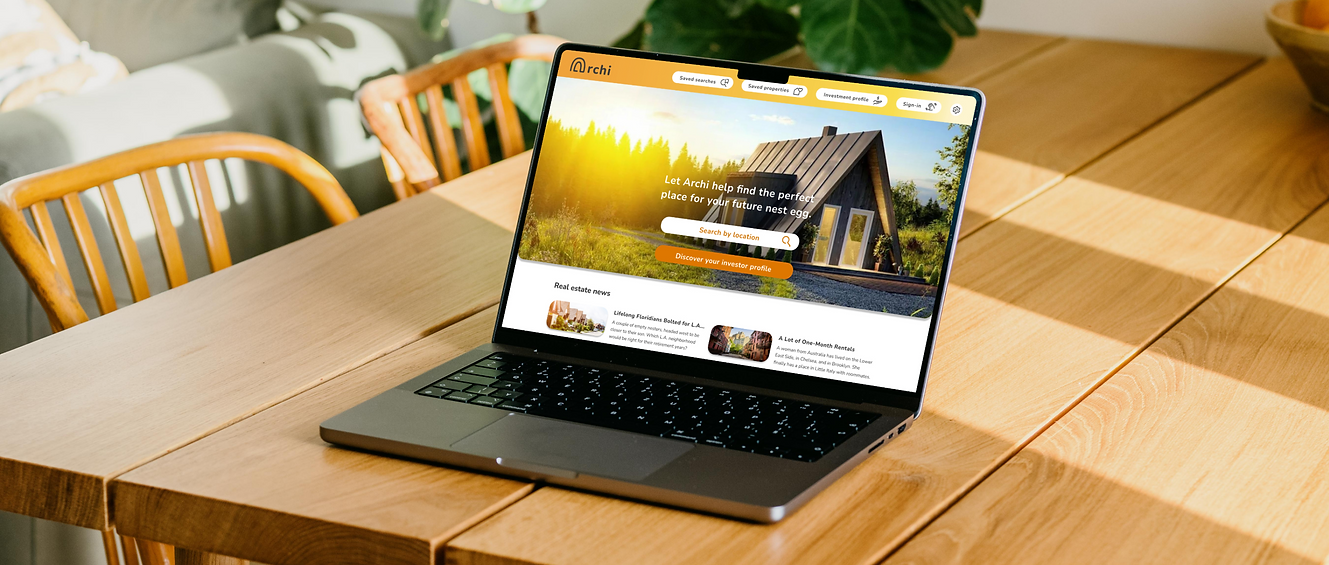
Harnessing the power of AI, Archi generates Investment Insights: detailed considerations and questions about individual properties that speak to users’ unique investment goals and local market trends. Archi is an app that will go beyond cost, location, and other litany of facts from MLS Listings and instead aid in finding users their property match.

Role:
Context:
Duration:
Tools:
UI designer
Independent student project with Career Foundry’s UI for UX Designers course.
April-June 2023
Figma
Balsamiq
See the latest mobile prototype here
Project strategy

Goals
Bio
Barrett Reynolds
41 yrs old | In sales | Smart consumer
I have been saving to buy rental property for a long time, and finally I’m ready. Now I just need help finding the right investment, fast!
-
Buy investment property for passive income
-
The right information for fast decision-making
-
An efficient tool to hone in on the right properties
Barrett is a sales associate always on the go visiting potential clients. It is rare for her to be at her desk for more than a few hours on any given day, so she has become very comfortable using her mobile device for most tasks. Between client visits, Barrett uses her time to search property listings, but because of her busy schedule, she needs a search tool that is easy to use and as informative as possible.
-
Not a lot of time to sift through all the listings
-
Hard to manage and compare favorite properties
-
Unsure of how to consider all the factors in a property against her personal and financial goal
Pain points
Ideate
To understand the basic framework of the design, some big picture planning was put into place:
-
A minimal IA, with Search, My Archi (profile and saved searches), and Settings in a flat hierarchy.
-
A mood board with colors and images that convey the spirit of Fun, Optimism, and Looking Ahead.
-
User flow diagrams that capture the required screens and actions to consider.
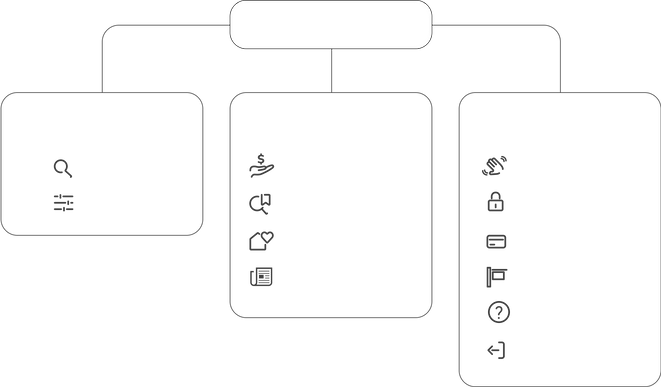
Information architecture


Home
Search
My Archi
Settings
Search
Filter
Your investor profile
Saved searches
Saved properties
Real estate news
Personal info
Security & privacy
Billing info
Agent info
Help
Sign-in / sign-out

Mood board
fun.
optimistic.
looking ahead.
It's fun achieving the impossible.

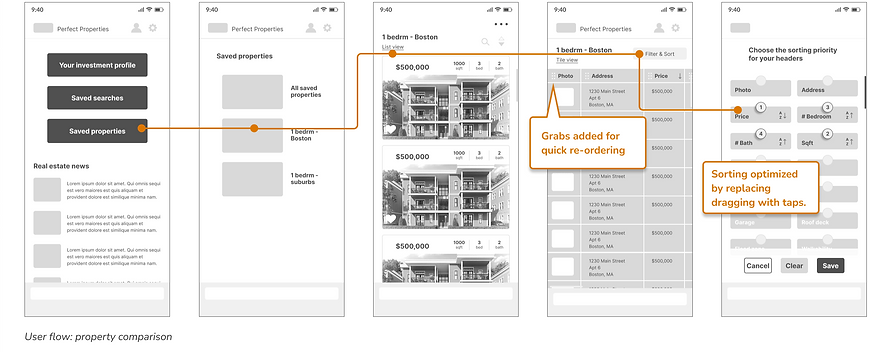
User flow diagrams
Key:
Start
Screen
End
Action
User flow: property comparison
Saved properties (tile view)
Open app
Personal page
Saved properties (all lists)
Filter
& sort
Saved properties (list view)
As a user, I want to see how well a property meets my criteria or compares to other properties, so that I can refine my options.
Re-order columns
Compare properties
Saved properties (last view)
Save
Select filter(s)
Clear filter(s)
Design
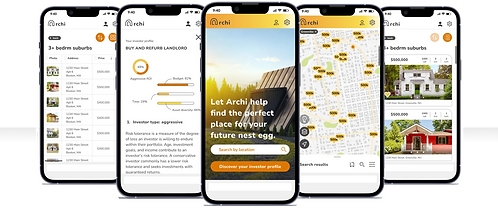
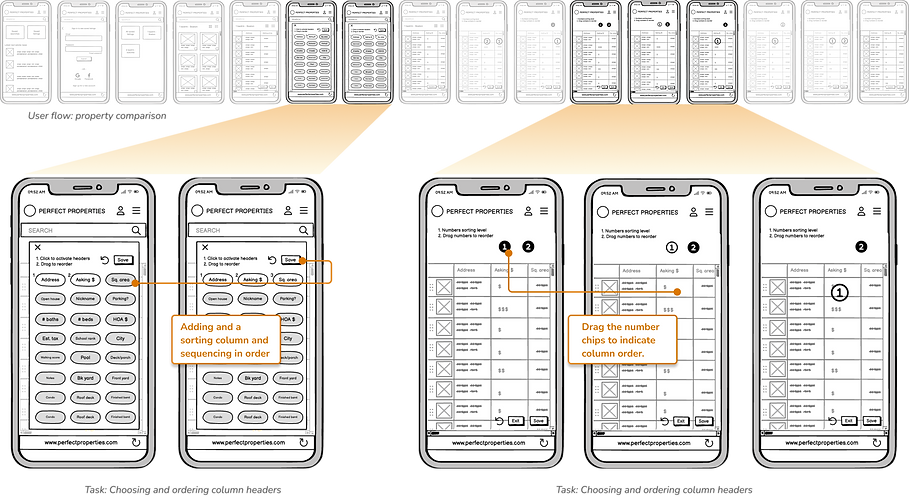
This project required a responsive design for mobile, tablet, and desktop screens, but because it took a mobile-first approach, the early designs were focused on the smallest screen. With the tech-savvy & on-the-go user in mind, a lot of the iterative efforts focused on optimizing the flow of “property comparison.” Specifically, filtering and sorting (of columns) changed significantly from low to high-fidelity as unnecessary gestures were cut for the most unhindered and optimized flow.
Low-fidelity wireframing

Mid-fidelity

Outcome
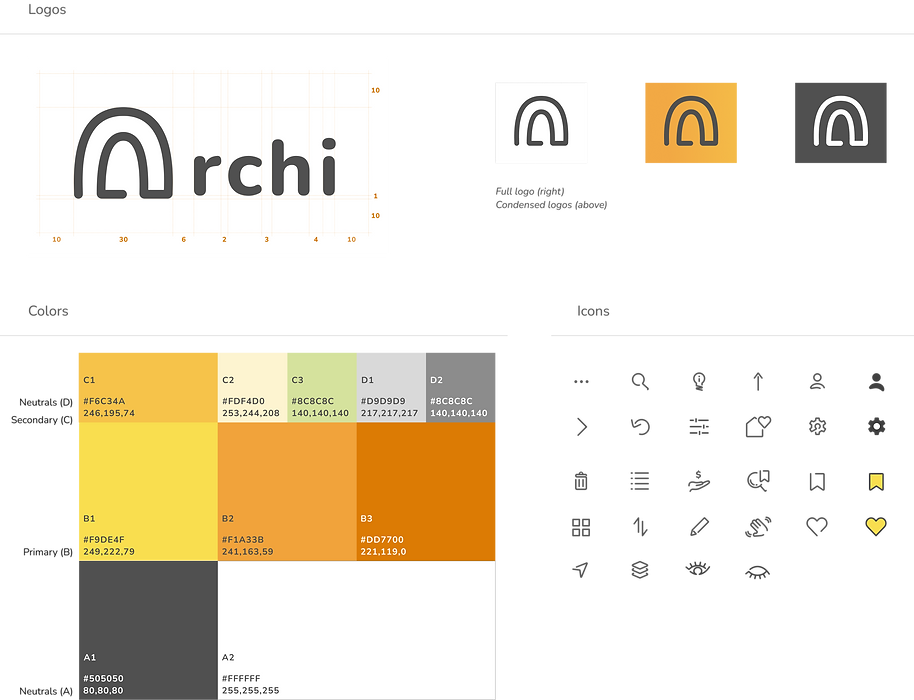
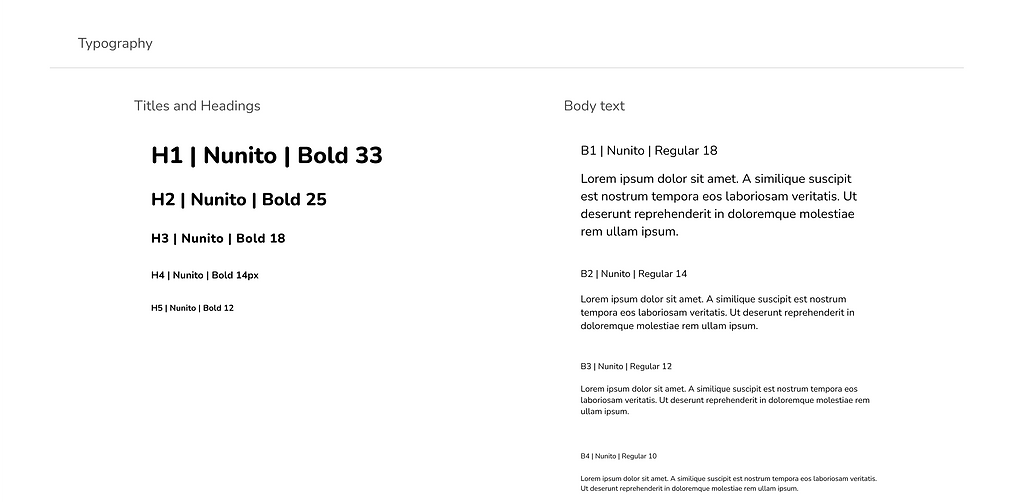
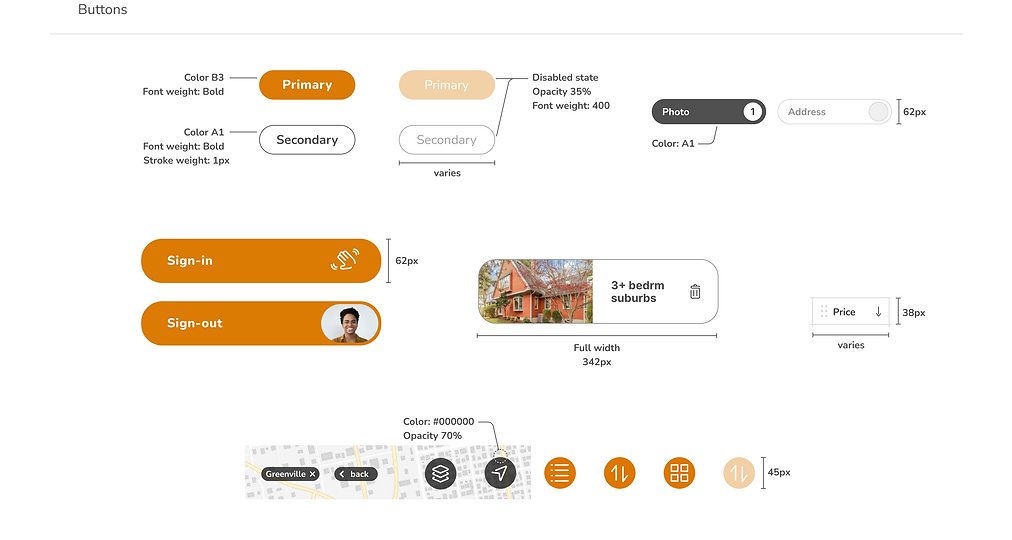
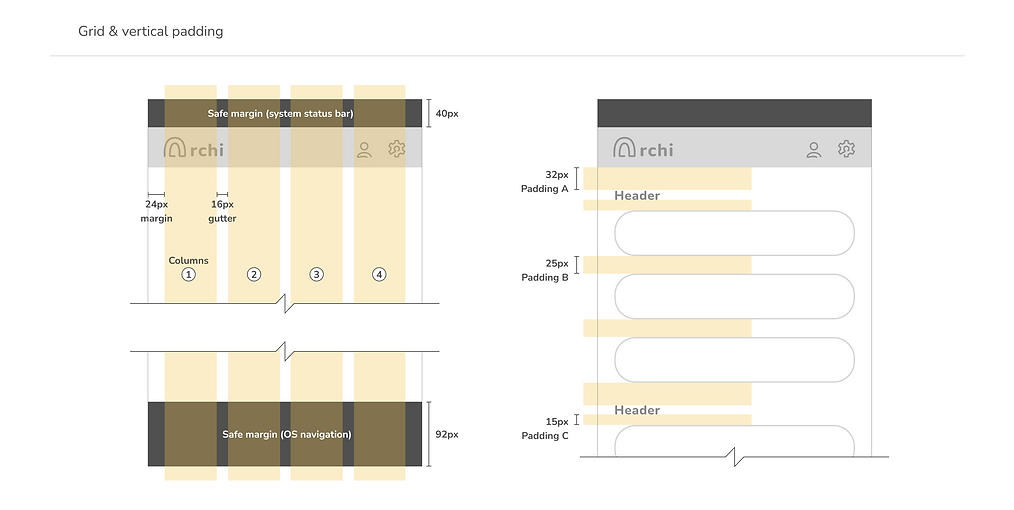
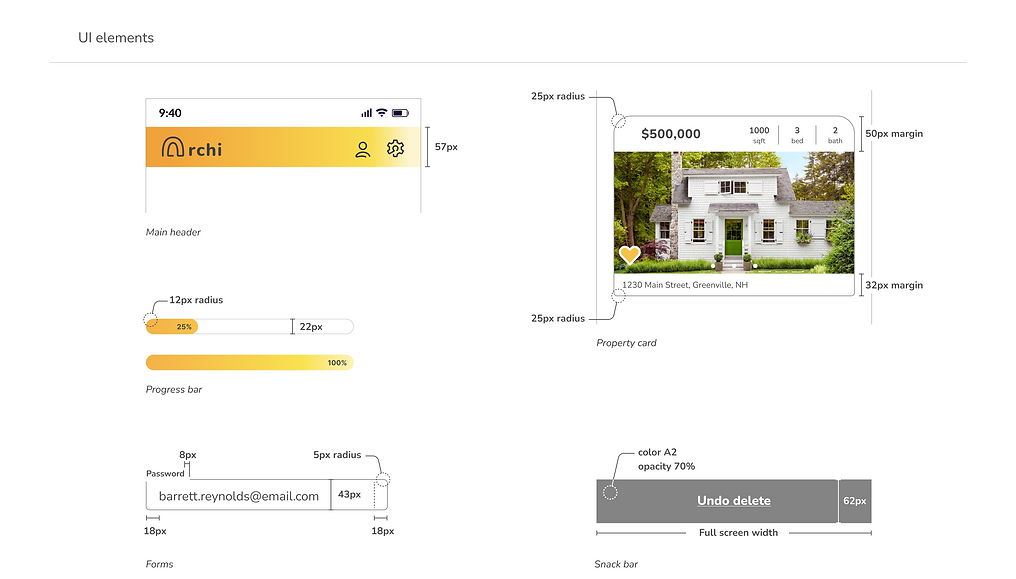
Style guide





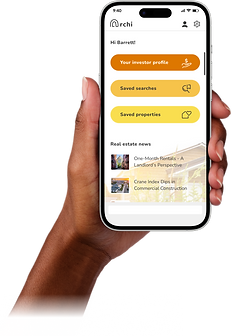
Responsive design

Next steps
The biggest learning from this project was that UI cannot be practiced in a vacuum, isolated from UX thinking and research. At every point in the UI design process where options were presented, it was necessary for the product goals and strategies to be clear so that decisions can be made logically and meaningfully. This sometimes meant that the process was not linear but dynamic, and project framework, like IA, would be informed by the design process and updated.
Next steps for this project are:
-
Usability test the unique features of the mobile app: test the perceived value and usability of “Investment Insights,” and also test the task of comparing properties (with filter/sort columns feature).
-
If time allows, do a card sort to test the IA of the app.
